Визуальный язык ДРАКОН
Визуальный язык ДРАКОН
Дружелюбный Русский Алгоритмический язык, Который Обеспечивает Наглядность/Надёжность
Инструменты пользователя
Содержание
Пример 01. Делаем простую Дракон-схему.
Здесь пойдёт речь о том, как работать с ИС Дракон. Появилась необходимость объяснить работу ИС Дракон людям не занимавшимся программированием и не сталкивавшимся с рисованием блок-схем на компьютере.
Если будет возможность, то поговорим в дальнейшем о правилах конструирования Дракон-схем. Пока же речь пойдёт только о том, как их рисовать в ИС Дракон.
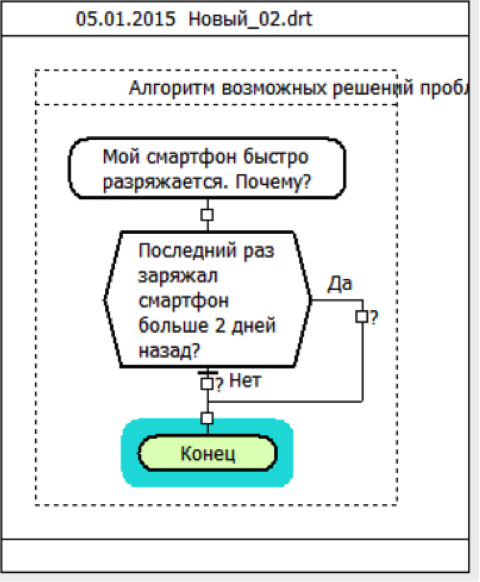
Схема, которую мы нарисуем
Начало рисования. Старт. Создание листа.
Запустим ИС Дракон и посмотрим на стартовый экран:
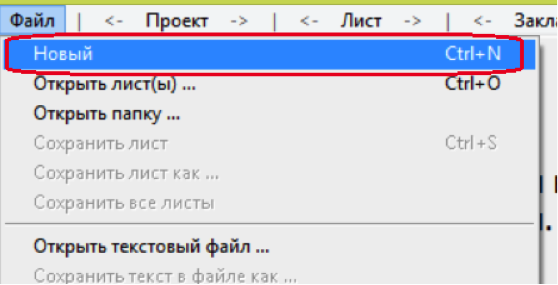
Выберем меню «Файл» и в нём пункт «Новый»:
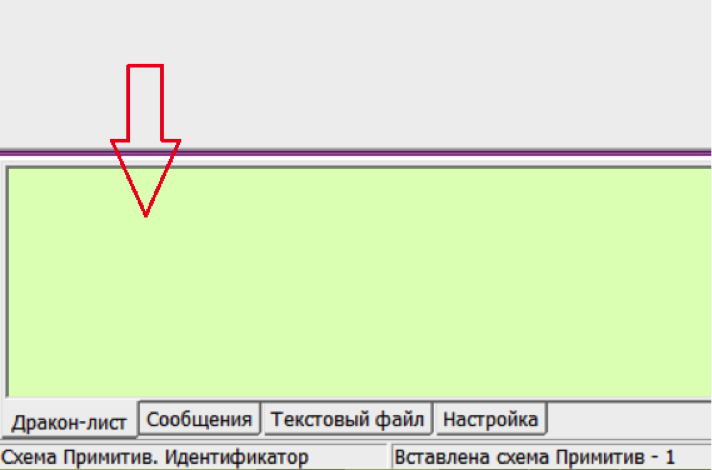
Увидим такую картинку:
Рисуем схему "Примитив"
Встанем курсором мыши в середину белого поля появившегося листа с названием «Новый_02.drt» и нажмём правую кнопку мыши. Появится контекстное меню. Выберем в нём пункт «Примитив»:
Появится вот такая заготовка нашей схемы:
Вводим текст в заголовок Листа
Щёлкнем курсором мыши по верхней части прямоугольника, выделенного пунктиром:
Внизу экрана появится поле для ввода текстовой информации:
В это поле для ввода текстовой информации вобьём текстовую строку: «Алгоритм возможных решений проблемы быстрой разрядки смартфона».
После чего щёлкнем курсором мыши по овалу с надписью «?Заголовок»:
Вводим текст в макроИКОНКУ «Заголовок»
Хотелось бы вписать в этот овал нашу следующую строку «Мой смартфон быстро разряжается. Почему?». Но поле для ввода текста внизу исчезло. Поэтому щёлкнем ещё раз курсором мыши по овалу с надписью «?Заголовок». Внизу появится поле для ввода текста. Введём туда наш текст:
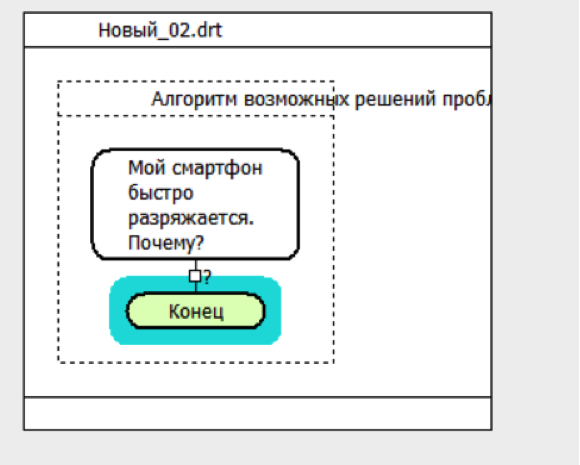
Чтобы строка появилась в овале, нам надо выйти из режима ввода текста на Дракон-листе. Для этого можно щёлкнуть курсором мыши на овал с надписью «Конец»:
Изменяем ширину макроИКОНКИ
Хотя надпись вошла в нашу иконку Заголовка схемы, но она расположена в четырёх строках. А на нашем рисунке она уместилась в двух строках. Потому что иконка на рисунке шире, чем у нас на схеме. Надо изменить ширину нашей иконки Заголовка схемы.
Как изменить ширину иконки?
Выделим указателем мышки нужную нам иконку:
Нажмём правую кнопку мыши (ПКМ) и увидим контекстное меню:
В этом меню легко находим пункт «Ширина иконы», этот пункт ведёт нас в ещё одно меню, где есть три возможности изменения ширины иконы:
Больше (+)
Меньше (-)
Исходная (*)
Очевидно, что «Больше» - это увеличение ширины. «Меньше» - это уменьшение ширины. А вот про «Исходная» - непонятно, но сейчас разберёмся.
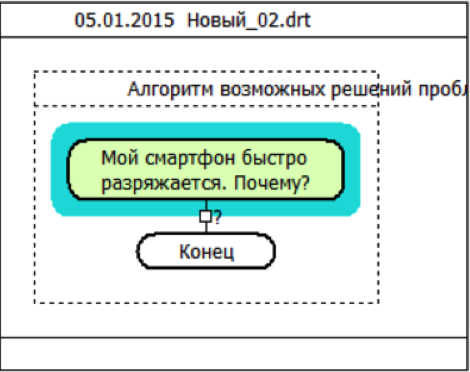
Нажмём «Больше» и получим картинку:
То, что надо!
Чисто из баловства выберем и нажмём пункт «Ширина иконы» - «Больше» ещё раз:
Ширина увеличилась, но строки по-прежнему две.
А вот теперь выберем и нажмём пункт «Ширина иконы» - «Исходная»:
Ширина вернулась к исходной ширине иконы.
Чтобы не прыгать в меню – подменю для изменения ширины иконы, можно использовать клавиши, указанные в скобках:
Больше (+)
Меньше (-)
Исходная (*)
Выделим иконку и нажмём клавишу «+»:
Ширина изменилась.
Запомним. Для изменения ширины иконы:
1. Выделяем икону.
2. Нажимаем клавиши: «+» - увеличить ширину. «-» -уменьшить ширину. «*» - исходный размер.
Вставляем макроИКОНКУ «Развилка»
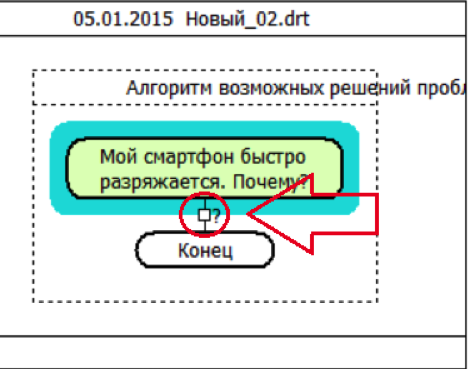
Продолжаем рисование картинки:
Нам надо нарисовать такой длинный ромб, который разделяет пути в нашей схеме. Можно сказать, что нам надо нарисовать разветвление схемы посредством ромба.
Ромбы – это тоже иконка. И нам надо эту иконку вставить после первой уже заполненной нами иконки.
У нас даже обозначена точка возможной вставки следующей на схеме иконки:
Встаём указателем мыши (УМ) на эту точку и жмём праву кнопку мыши (ПКМ), видим очередное контекстное меню:
Большое меню!
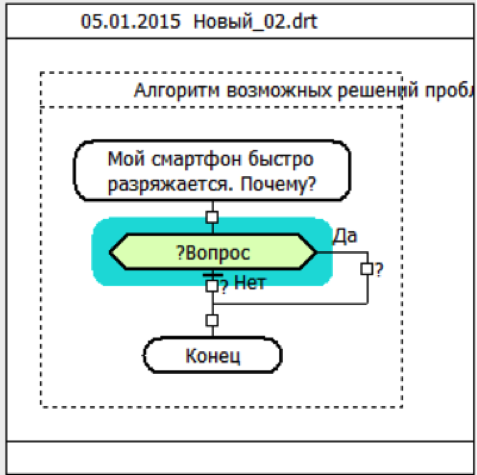
Но нам нужен только один пункт: «Развилка». Ну да, разделение маршрута схемы на два рукава. Жмём пункт «Развилка»:
Меняем маршруты Да/Нет у макроИКОНКИ «Развилка»
О! На рисунке путь «Да» уходит у нас вправо, а не вниз, как сейчас получилось. Надо поменять ветки маршрута «Да» и «Нет» местами. Ну, поскольку «Да» и «Нет» - это явно принадлежности нашего только что вставленного ромба «Развилка», то надо работать с этой иконкой.
Работаем с иконкой «Развилка». Она уже выделена. Встанем на неё указателем мыши (УМ) и нажмём праву кнопку мыши (ПКМ). Видим контекстное меню иконки «Развилка»:
Выберем в нём пункт «Да/ Нет». Получим то, что нам надо:
Вводим текст в макроИКОНКУ «Развилка» и меняем её ширину
Теперь надо воткнуть в иконку развилка вместо надписи «?Вопрос» наш текст вопроса: «Последний раз заряжал смартфон больше 2 дней назад?».
Щёлкнем указателем мыши (УМ) по иконе с надписью «?Вопрос» и внизу появится знакомое поле для ввода текста:
Впишем туда наш вопрос:
Чтобы строка появилась в нашей иконке «Развилка», нам надо выйти из режима ввода текста на Дракон-листе. Для этого можно щёлкнуть курсором мыши на овал с надписью «Конец»:
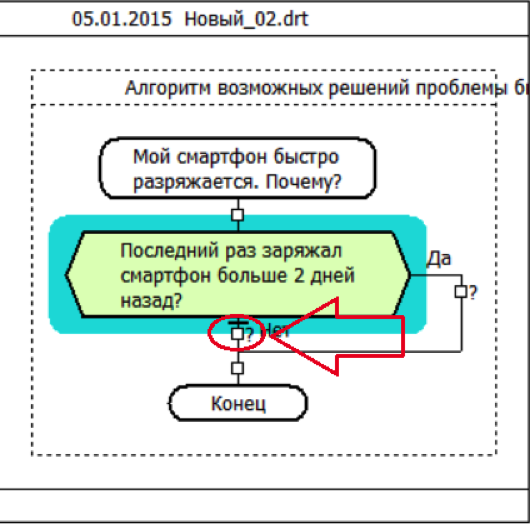
Выделим снова указателем мыши (УМ) иконку «Развилка» и увеличим её ширину (клавиша «+» - я нажал её два раза), чтобы она не была такой «бочкообразной»:
Вставляем макроИКОНКУ «Переключатель»
Продолжаем рисование картинки:
На очереди у нас иконка похожая на параллелограмм. С надписью: «Возможные причины быстрой разрядки».
Точка вставки иконки у нас уже есть:
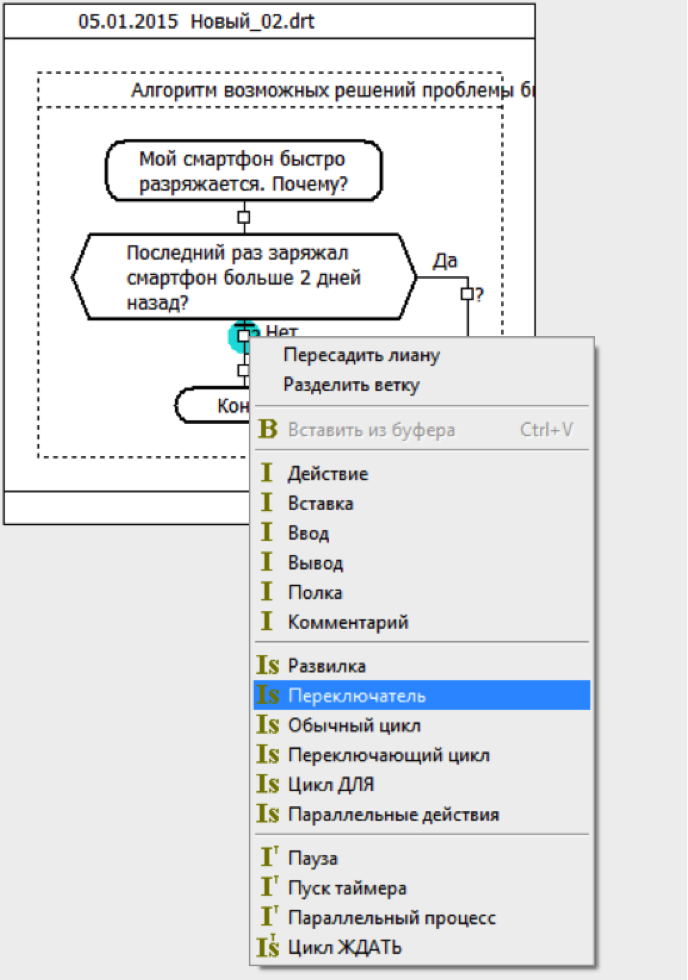
Встаём в эту точку указателем мыши «УМ» и нажимаем правую кнопку мыши (ПКМ). Видим контекстное меню:
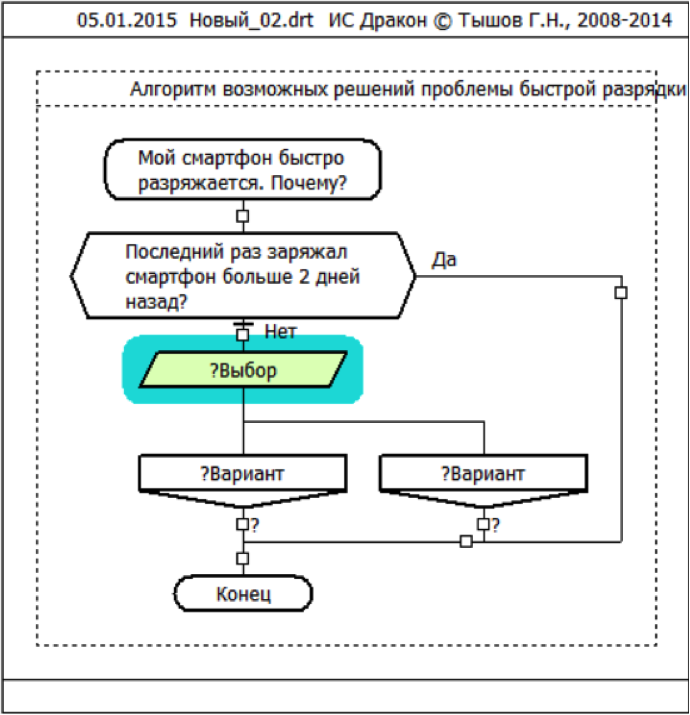
В контекстном меню выбираем пункт «Переключатель». Так мы вставим иконку «Переключатель»:
Работаем с составными частями макроИКОНКИ «Переключатель»: макроИКОНКА «Выбор» и макроИКОНКА «Вариант»
МакроИконка «Переключатель» оказалась непростой. Она состоит не из одной иконки с надписью «?Выбор», а к ней привязаны ещё две иконки с надписями «?Вариант». И это радует: не надо рисовать отдельно иконки «вариант», они бесплатно прилагаются к иконке с надписью «?Выбор».
Заполняем нужными нам надписями иконки с надписями «?Выбор» и «?Вариант» (мы уже знаем как это делать):
Добавляем третью макроИКОНКУ «Вариант» в «Переключатель»
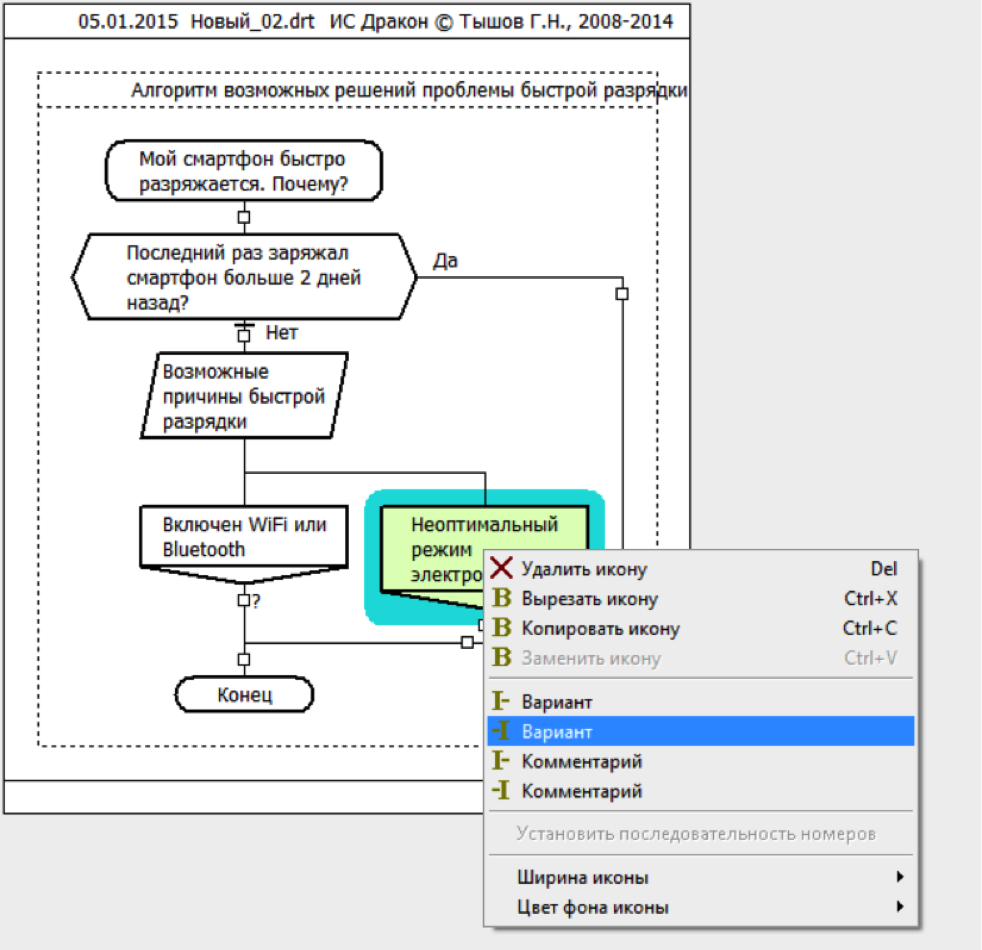
Но у нас нет третьего Варианта: «Запущено много программных приложений». Его надо как-то добавить. Нам надо добавить его в схему справа от варианта «Неоптимальный режим электропитания». Будем идти от этой иконки. Выделим её указателем мыши (УМ) и нажмём правую клавишу мыши, появится контекстное меню:
Обратим внимание на два пункта меню:
I– Вариант
–I Вариант
Чёрточка справа от значка «I» явно намекает нам на возможность вставить иконку «Вариант» СЛЕВА от текущей иконки «Вариант». Нам как бы показывают: I– от текущей иконки будет влево проведена черта и к черте приделана новая иконка «Вариант». Новая иконка будет СЛЕВА.
Чёрточка слева от значка «I» явно намекает нам на возможность вставить иконку «Вариант» СПРАВА от текущей иконки «Вариант». Нам как бы показывают: –I от текущей иконки будет вправо проведена черта и к черте приделана новая иконка «Вариант». Новая иконка будет СПРАВА.
Наш выбор: –I Вариант:
Впишем надпись в третью иконку «Вариант»:
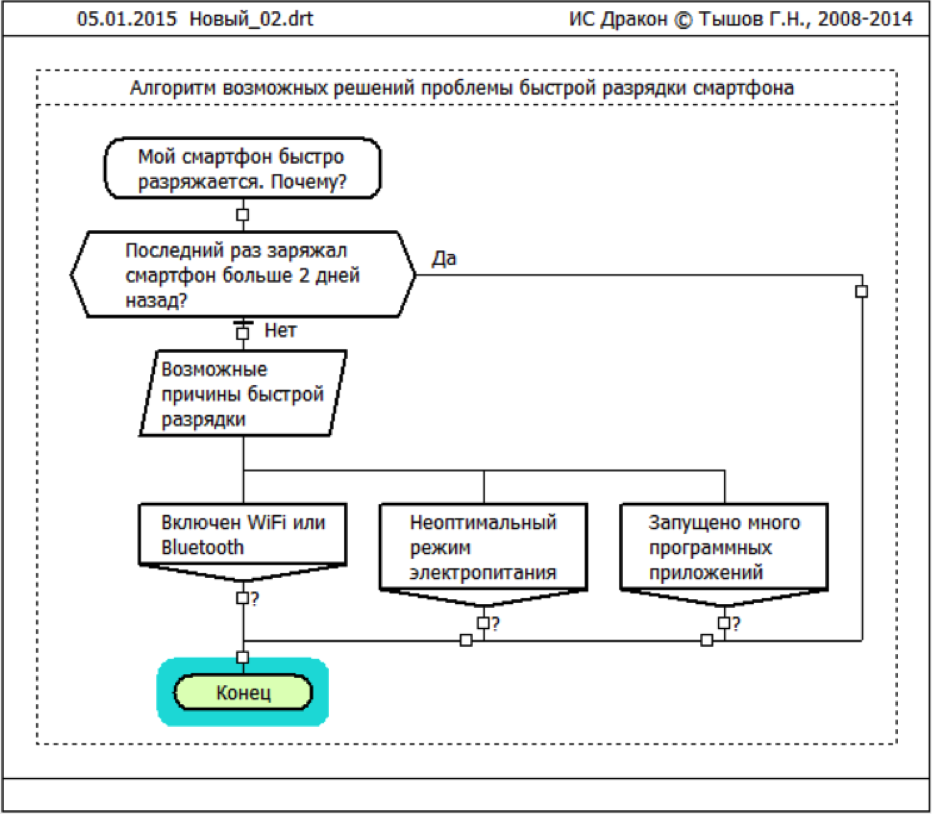
После этого поочерёдно выберем каждую из вновь введённых иконок (это одна иконка «Переключатель» с надписью «Возможные причины быстрой разрядки» и три иконки «Вариант») и подгоним ширину этих иконок под ширину иконки «Развилка» (надпись: «Последний раз заряжал смартфон больше 2 дней назад?»). Иконку «Заголовок» тоже немного расширим. Подгонять будем клавишей «+»:
Добавляем макроИКОНКУ «Действие»
Продолжаем рисование картинки:
На очереди у нас прямоугольная иконка с надписью «Зайди в настройки смартфона».
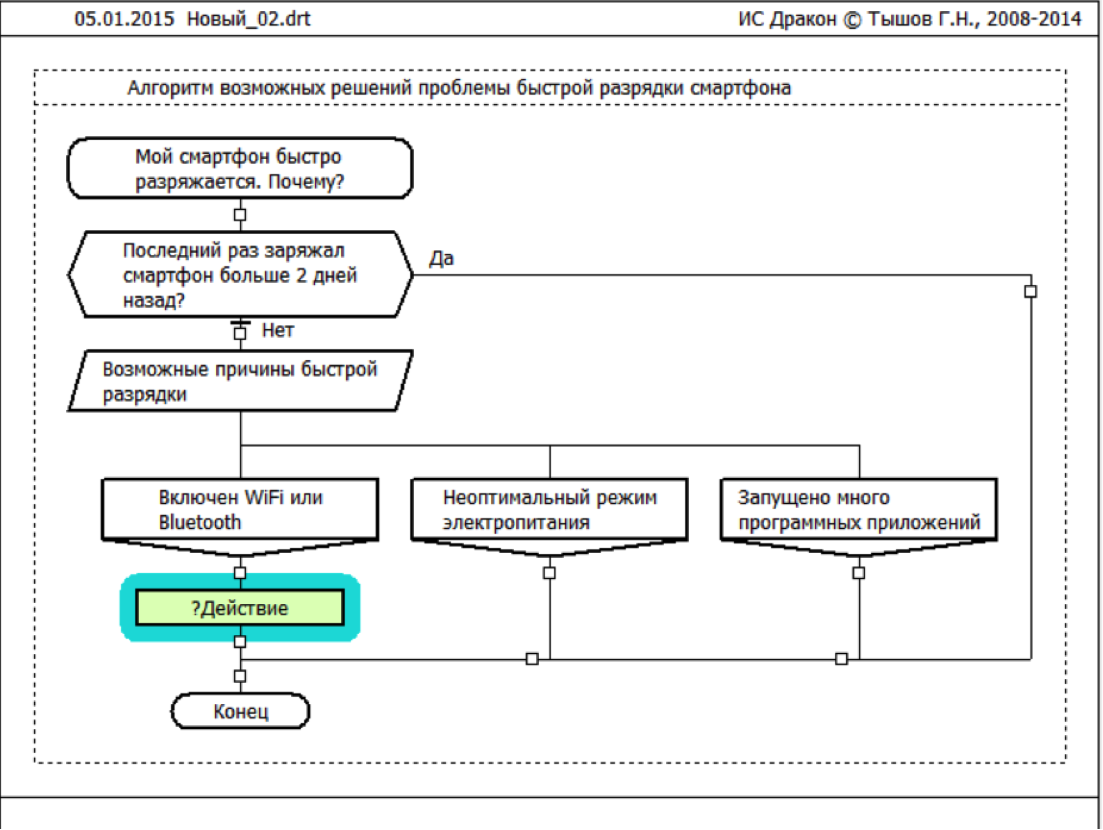
Куда её вставлять нам понятно – точка вставки уже есть. Встанем на точку вставки новой иконки указателем мыши (УМ) и нажмём правую клавишу мыши, появится контекстное меню:
Выберем пункт «I Действие». Заодно стало понятно – что такое значок «I». Этот значок означает, что этим пунктом меню мы вставляем какую-то иконку (Icon – по-английски). А пункты со значком «Is» - наверное означают иконку выбора (Icon Select – английскими словами). Ну это так. Догадки.
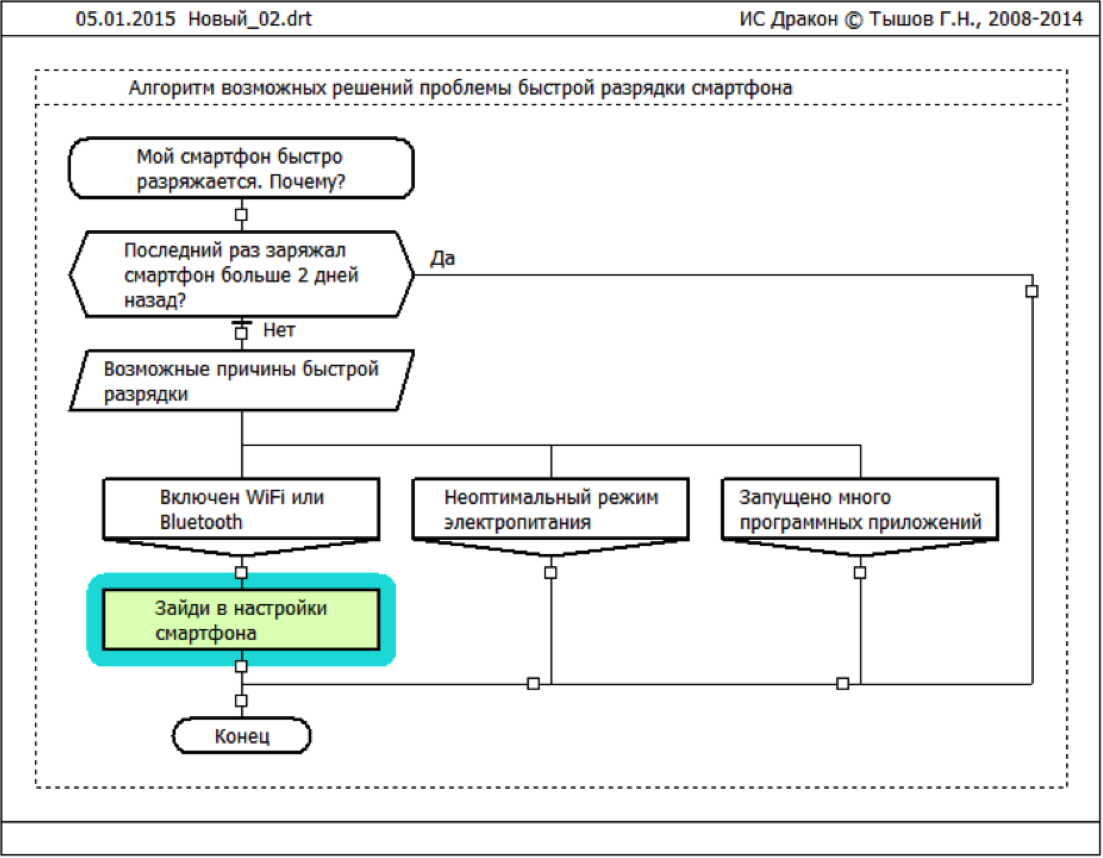
Итак, мы выбрали пункт «I Действие»:
Заполним в новой иконке надпись и сделаем ей нужную нам ширину:
Но точно такую же иконку нам надо вставить и в ветки остальных вариантов. Скучно опять рисовать то, что уже было нарисовано один раз.
Копирование макроИКОНОК в буфер и вставка макроИКОНОК из буфера
Поэтому выделим иконку с надписью «Зайди в настройки смартфона». Выделим её указателем мыши (УМ) и нажмём правую клавишу мыши, появится контекстное меню:
Выберем пункт «B Копировать иконку». Очередная догадка: буква «B» намекает на работу с буфером для копирования данных (копируем в буфер, вставляем из буфера). В данном случае копируем выделенную иконку в буфер. То же самое можно сделать и сочетанием клавиш «Ctrl + С» - стандартное сочетание для копирования данных.
Итак, мы скопировали иконку в буфер.
Теперь встанем в точку вставки новой иконки указателем мыши (УМ) и нажмём правую клавишу мыши, появится контекстное меню:
Выберем пункт «B Вставить из буфера»:
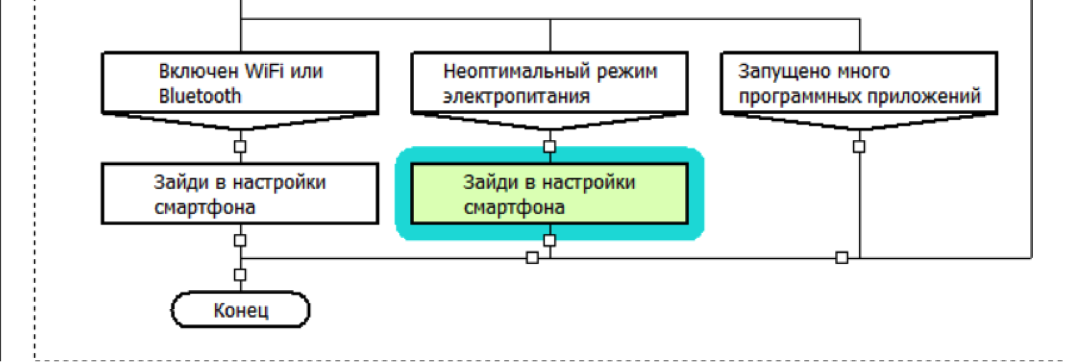
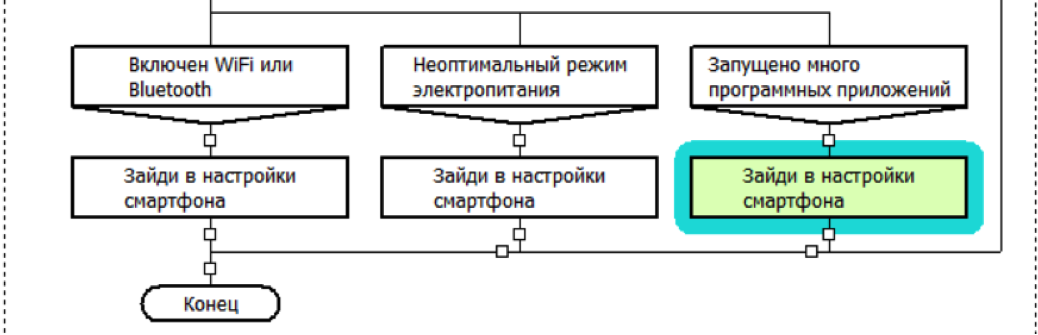
О! Вставлена готовая иконка. С надписью. С нужной шириной. Так же вставляем эту иконку и в третью ветку выбора вариантов:
Продолжаем рисование картинки:
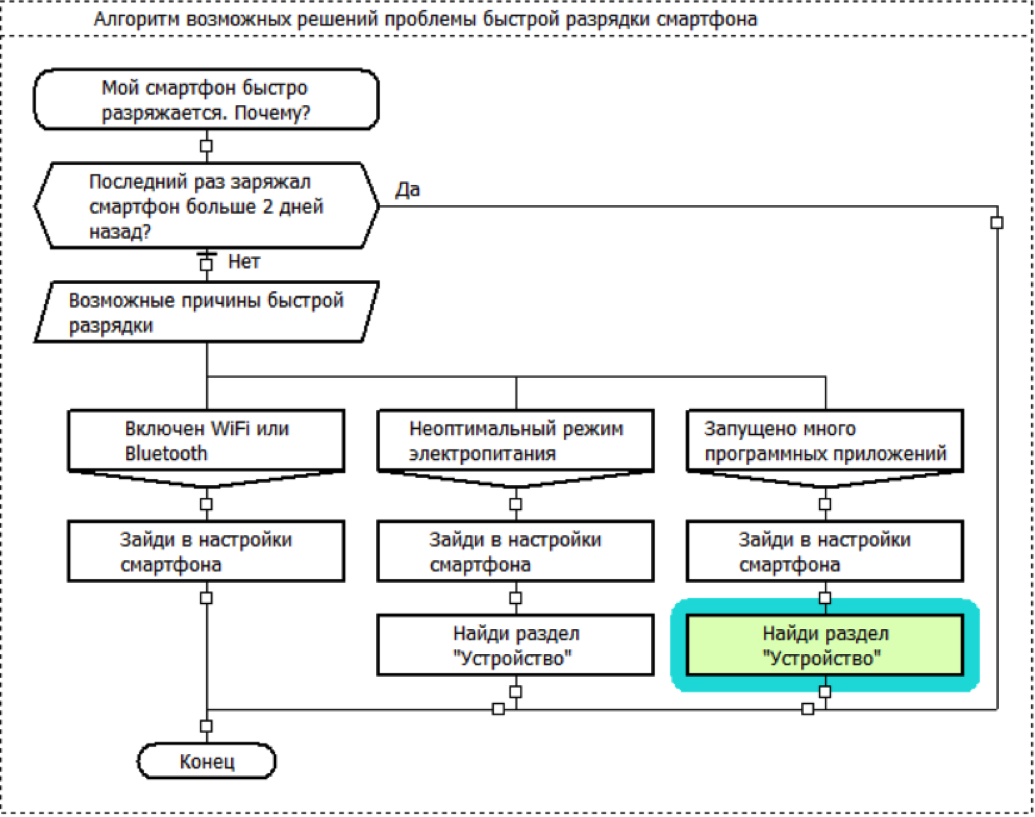
Точно таким же способом делаем иконки с надписью: «Найди раздел «Устройство»».
Вставляем иконку «Действие». Заполняем её надписью: «Найди раздел «Устройство»». Потом делаем нужную ширину иконки клавишей «+».
Потом копируем сделанную иконку в буфер. И вставляем её из буфера в соседнюю ветку:
Добавляем остальные макроИКОНКИ «Действие»
Продолжаем рисование картинки:
И далее, обыденно, без особых ухищрений вставляем недостающие иконки «Действие» в каждую из веток наших вариантов. Действуем по одному и тому же порядку:
1. Вставляем иконку «Действие» в нужное место.
2. Заполняем иконку «Действие» нужной надписью.
3. Делаем иконке «Действие» нужную ширину.
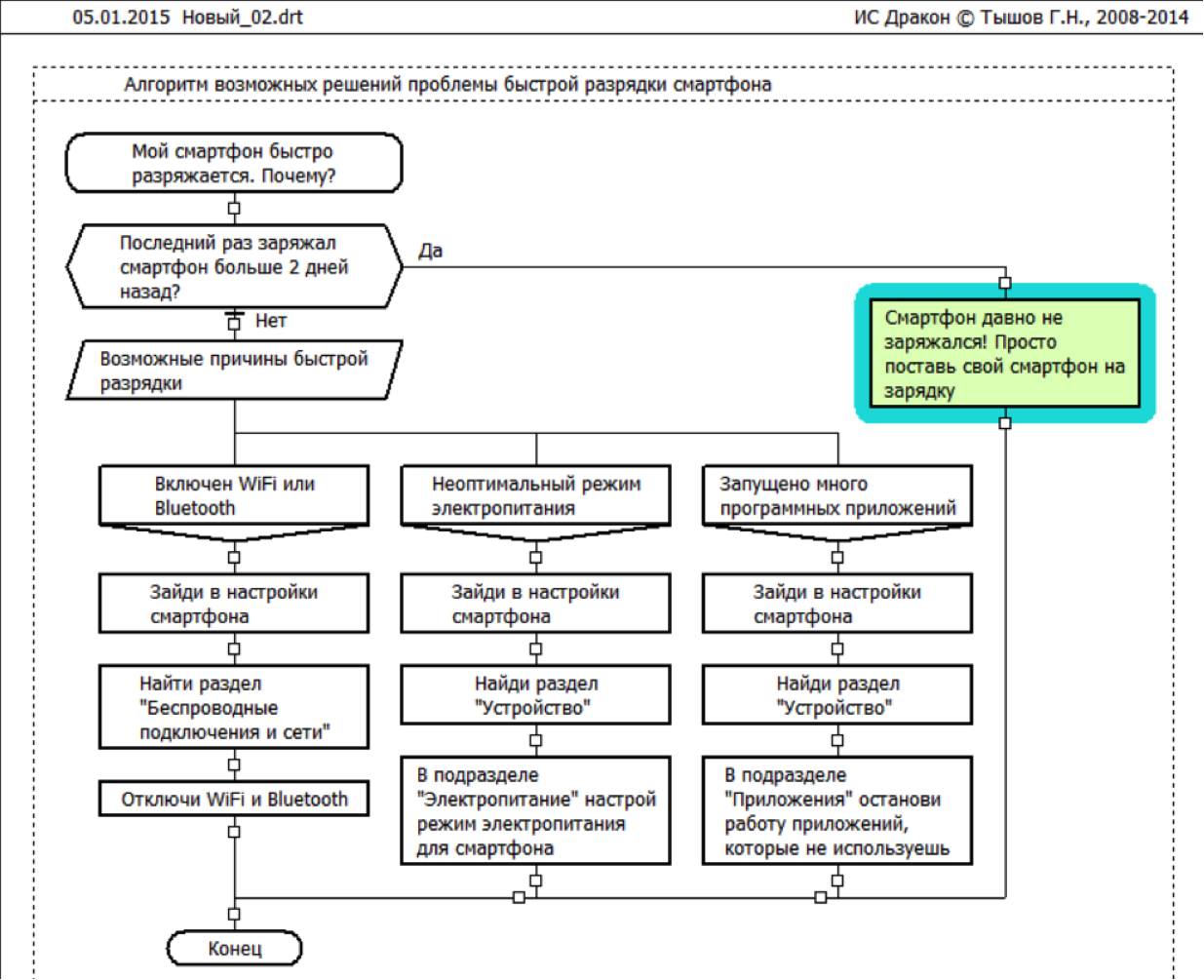
Получаем такую картинку (но в указанной на картинке точки, ещё нет последней иконки «Действие» с надписью «Смартфон давно не заряжался! Просто поставь свой смартфон на зарядку»):
Вставляем указанную точку иконку «Действие». Заполняем её надписью: «Смартфон давно не заряжался! Просто поставь свой смартфон на зарядку». Потом делаем нужную ширину иконки клавишей «+».
Картинка готова.
На этом пример будем считать оконченным.